Représentation graphique avec plotly
Qu'est ce que plotly, depuis le site de PyPi : Python plotting library for collaborative, interactive, publication-quality graphs.
La syntaxe est différente de celle de matplotlib. Mais plotly se différencie
de matplotlib par un service web, un mode collaboratif et des graphiques
interactifs.
Important : Par défaut plotly communique avec ses serveurs pour proposer des
sercices collaboratifs et d'intégrations web. Pour éviter, si besoin, se passage
par les serveurs plotly, il faudra penser à utiliser le mode cloud.
Les liens utiles :
- Utilisation de plotly avec python
- Doc python de référence
- Utilisation de plotly avec R
- La galerie pour trouver des exemples
Exemple
Voici un exemple qui illustre le principe :
- Chaque courbe est une
trace - Une figure contient des données
Dataet unLayout - Les
Datasont des listes detrace - L'ensemble des objets de plotly fonctionne avec une syntaxe
clef=valeur
L'exemple ci-dessous pourrait être utilisé dans un jupyter notebook. Nous
allons réutiliser les fonctions précédentes :
Les fonctions
def signal(t):
return np.sin(2 * t) * np.exp(-4e-2 * t)
def envelope(t):
return np.exp(-4e-2 * t)
Chargement de plotly
import plotly
import plotly.graph_objs as go
# numpy
import numpy as np
# initialize plotly for jupyter notebook
plotly.offline.init_notebook_mode()
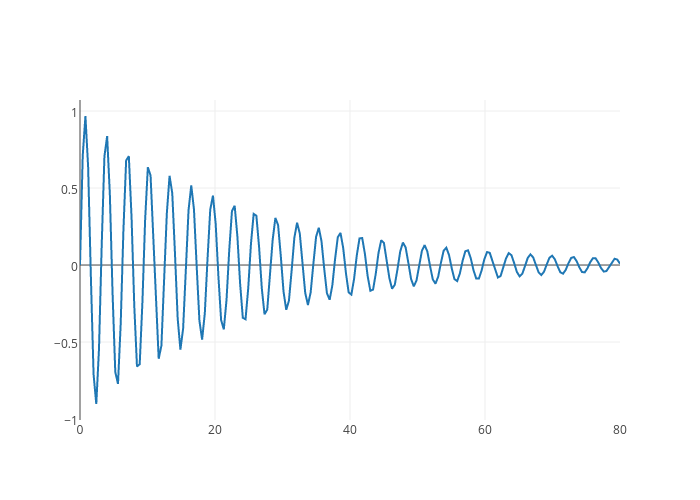
Le premier graphique :
t = np.linspace(0, 80, 200)
trace = go.Scatter(
x = t,
y = signal(t),
)
data = go.Data([trace])
plotly.offline.iplot(data)

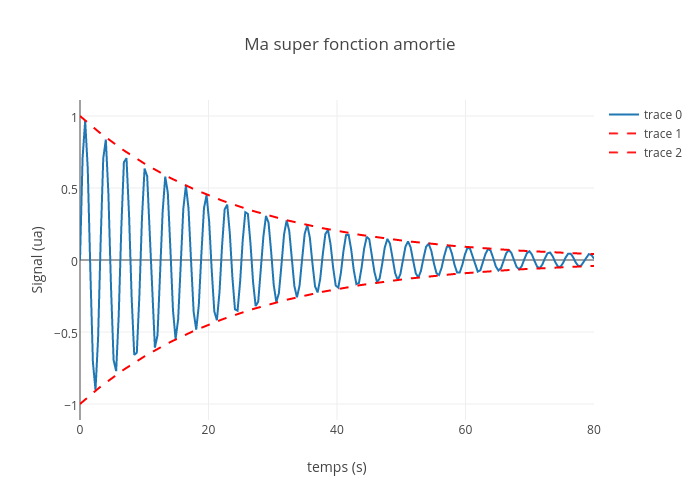
Avec l'envelope
On ajoute l'envelope, on ajoute des traces :
t = np.linspace(0, 80, 200)
trace = go.Scatter(
x = t,
y = signal(t)
)
envp = go.Scatter(
x = t,
y = envelope(t),
line = go.Line(
color = "red",
dash = "dash"
)
)
envm = go.Scatter(
x = t,
y = -envelope(t),
line = go.Line(
color = "red",
dash = "dash"
)
)
data = go.Data([trace, envp, envm])
plotly.offline.iplot(data)

Ajoutons des informations
On va maintenant ajouter le nom des axes et un titre. On ajoute un Layout
t = np.linspace(0, 80, 200)
# les traces
trace = go.Scatter(
x = t,
y = signal(t)
)
envp = go.Scatter(
x = t,
y = envelope(t),
line = go.Line(
color = "red",
dash = "dash"
)
)
envm = go.Scatter(
x = t,
y = -envelope(t),
line = go.Line(
color = "red",
dash = "dash"
)
)
# les traces sont regroupées dans un objet Data
data = go.Data([trace, envp, envm])
# le layout s'occupe de l'aspect général
layout = go.Layout(
title = "Ma super fonction amortie",
xaxis = go.XAxis(
title = "temps (s)"
),
yaxis = go.YAxis(
title = "Signal (ua)"
)
)
# la figure est un objet Data + un objet Layout
figure = go.Figure(data=data, layout=layout)
plotly.offline.iplot(figure)

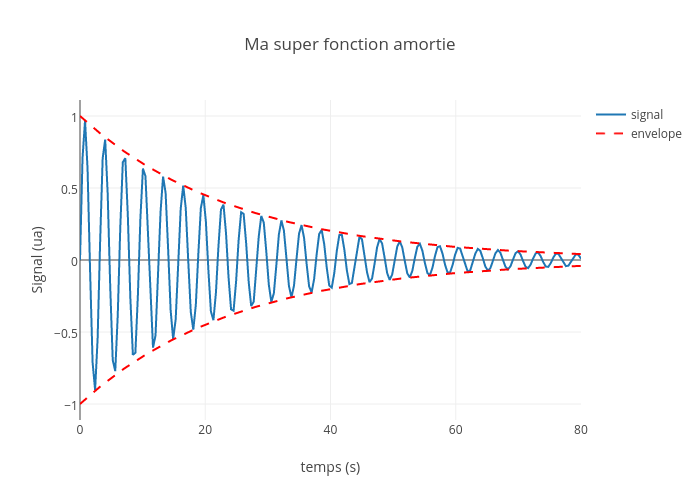
Et la légende ?
On rajoute les noms adéquats, vous avez du remarquer que la légende est affichée par défaut.
t = np.linspace(0, 80, 200)
trace = go.Scatter(
x = t,
y = signal(t),
name = "signal" # nom de la trace
)
envp = go.Scatter(
x = t,
y = envelope(t),
name = "envelope", # nom de la trace
line = go.Line(
color = "red",
dash = "dash"
)
)
envm = go.Scatter(
x = t,
y = -envelope(t),
showlegend = False,
line = go.Line(
color = "red",
dash = "dash"
)
)
data = go.Data([trace, envp, envm])
layout = go.Layout(
title = "Ma super fonction amortie",
xaxis = go.XAxis(
title = "temps (s)"
),
yaxis = go.YAxis(
title = "Signal (ua)"
)
)
figure = go.Figure(data=data, layout=layout)
plotly.offline.iplot(figure)

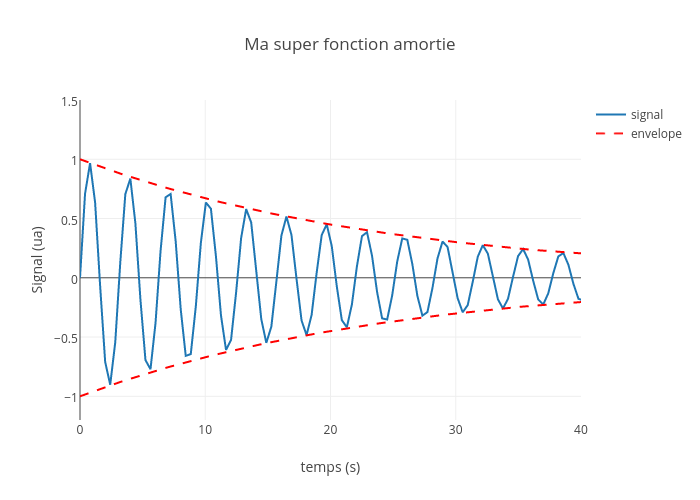
Les axes
L'échelle des axes est définie dans le Layout via les objets XAxis et YAxis.
Dans plotly chaque élément du graphique a un objet qui lui est propre qui se
trouve dans plotly.graphical_objs.
t = np.linspace(0, 80, 200)
trace = go.Scatter(
x = t,
y = signal(t),
name = "signal"
)
envp = go.Scatter(
x = t,
y = envelope(t),
name = "envelope",
line = go.Line(
color = "red",
dash = "dash"
)
)
envm = go.Scatter(
x = t,
y = -envelope(t),
showlegend = False,
line = go.Line(
color = "red",
dash = "dash"
)
)
data = go.Data([trace, envp, envm])
layout = go.Layout(
title = "Ma super fonction amortie",
xaxis = go.XAxis(
title = "temps (s)",
range = [0, 40]
),
yaxis = go.YAxis(
title = "Signal (ua)",
range = [-1.2, 1.5]
)
)
figure = go.Figure(data=data, layout=layout)
plotly.offline.iplot(figure)

Conclusion
En conclusion : à vous de jouer et comme pour matplotlib, rendez-vous sur la
la galerie. Les figures ci-dessus sont statiques,
pour se faire une idée du côté dynamique des graphiques fait avec plotly,
consulter la
version sour forme d'un jupyter notebook de ces exemples.